🤖 数码科技爱好者🔍 分享与热心帮助🏠 智能家居小助手

脚踏实地行动派 🏃团队小组发动机 🧱少说话多做事 💢
关于本站
你好,很高兴认识你👋
我是 小林
是一名 后端开发工程师、全干工程师
追求
源于
热爱而去创造 优秀的产品 出色的设计 高效的编程 人性化的用户体验
技能
开启创造力
AfterEffect
Sketch
Docker
Photoshop
FinalCutPro
Python
Swift
Principle
illustrator
CSS3
JS
HTML
Git
Apifox
...
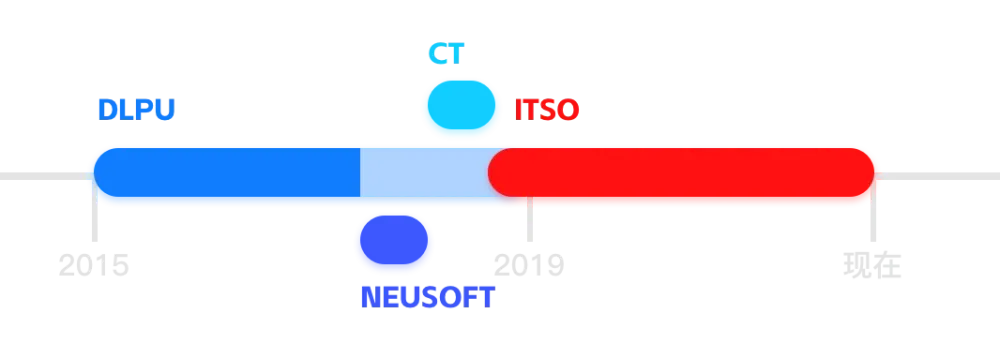
生涯
无限进步
系统维护工程师
PHP开发工程师


座右铭
我们总是在相同的路上
却看到了不同的风景
理最乱的逻辑
修最玄学的BUG
爱好游戏
英雄联盟
裁决之地 Thewolf丶God
爱好游戏
王者荣耀
Q区 TryHarders
关注偏好
数码科技
手机、电脑软硬件
音乐偏好
Hiphop、民谣、华语流行
跟 小林的小破站 一起欣赏更多音乐
心路历程
为什么建站? 创建这个站的时候,想要就是能够有一个自己能够积累知识、积累兴趣的地方。和他人分享,会让这些成为积累和沉淀。如果能够帮助到更多的人,帮助更多人解决问题,那一定是非常棒的事情。
分享这件事我从很早就开始了,起初做的微信小程序,现在做的网站。因为我比较喜欢研究数码和软件,想要探究在互联网上的事物是如何被创造和发展。网络给我带来了非常多的知识和眼界,我也想力所能及的分享一些我生活的琐碎知识。
与大多数垂直类的技术博客不同,这里的种类会非常的繁杂,有技能的教程干货、有生活上的吐槽和妙招、有话题上的思考和想法。一般我研究什么、发现了什么都会分享在这里。
这些就是创造这个小站的本意,也是我分享生活的方式。有幸能和你相遇在这里,相信我们能共同留下一段美好记忆。
致力于成为一个全栈废物🐷
又菜又爱玩🎮Ctrl +C、Ctrl +V高级CV工程师🏆
精通Html、CSS、JavaScript、Vue、React、PHP、Java、Python、C、C++、C#、Go、TypeScript等单词的拼写🎲
熟悉Windows、Linux、Mac、Android、IOS等系统的开关机👻
致谢
赞赏名单
感谢赞赏的人,因为你们,让我感受到写博客这件事情能够给你们创造价值。这会让我在这条路上走得更远。
赞赏作者
共0人


